 С выходом Zebrum Lite 1.0.4 добавлять изображения в систему стало еще проще!
С выходом Zebrum Lite 1.0.4 добавлять изображения в систему стало еще проще!
В систему была добавлена возможность преобразовывать страницу перед оформлением ее в шаблон. Список всех преобразований, которые необходимо выполнить над страницей, задается в файле настроек системы. В качестве примера было добавлено преобразование images.
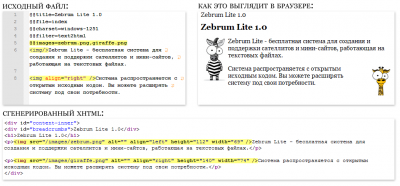
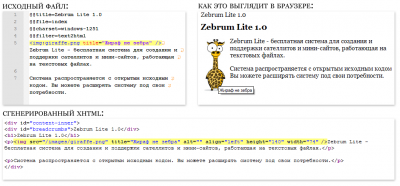
Преобразование images упрощает добавление изображений в тело страницы. Примеры использования показаны на следующих скриншотах.
Предполагается, что все изображения находятся в папке images.
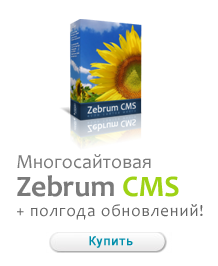
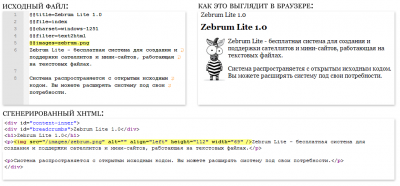
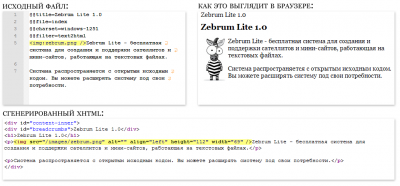
На каждом скриншоте показан код исходного файла, сгенерированный фрагмент HTML-кода и результат в браузере. Жёлтым маркером выделены фрагменты кода, отвечающие за форматирование картинок. Картинки кликабельны.
В свойстве страницы @@images можно указывать названия изображений через запятую. Если в теле страницы отсутствуют тэги <img />, то первое изображение из свойства @@images будет выведено в начале страницы.
Добавить изображенеи в тело страницы можно используя тэг <img:src.png align="left" title="название картинки" />. Атрибуты align и title могут отсутствовать. Полный тэг с указанием атрибута src будет выведен без изменений.
Изображений может быть несколько. Все они будут обработаны. Кстати, название изображения может содержать путь, например, myphotos/zebrum.png, тогда картинка должна находиться по адресу images/myphotos/zebrum.png.
При совместном использовании свойства @@images и тэгов <img />, названия изображений берутся из свойства @@images последовательно, если в тэге не указано свое название.
У любого из изображений можно указать атрибут title.
Скачать последнюю версию Zebrum Lite.
 Личный кабинет
Личный кабинет